Documentation
CodeBehind Framework Tutorial Series - Using WebForms Core
Using WebForms Core in CodeBehind Framework
WebForms Core is a new technology developed by Elanat. WebForms Core is a two-way structure between the server and the client, which is managed by WebFormsJS on the client side, and the WebForms class on the server side sends Action Controls codes to WebFormsJS on the client side. In the Elanat team, we have named the communication structure between the WebForms class on the server and WebFormsJS on the client side as WebForms Core.
Note: WebFormsJS is also developed by Elanat. WebFormsJS can also be used outside of the CodeBehind framework; to use WebFormsJS outside the CodeBehind framework, you need to generate Action Controls codes on the server. Please note that the WebForms class in CodeBehind creates Action Controls code for WebFormsJS.
In the following tutorial, we also explain the concept of Action Controls.
First, we create a new project under CodeBehind Framework.
The link below teaches how to create a new project under the CodeBehind Framework:
We run the project to add the default template to the current project.
View
We edit the Default.aspx file located in the wwwroot directory and put the following values in it.
Default.aspx
According to this file, a Controller class named MyController is assigned in the page properties section and a layout is specified in this View file. Please note that the following script tag has been added to the default template in the header layout section.
<script type="text/javascript" src="/script/web-forms.js"></script>
The above tag is called WebFormsJS library. The WebFormsJS library is automatically generated by the CodeBehind framework. Calling the WebFormsJS library causes the onclick attribute with the PostBack(this) value to be automatically added to all submit type inputs.
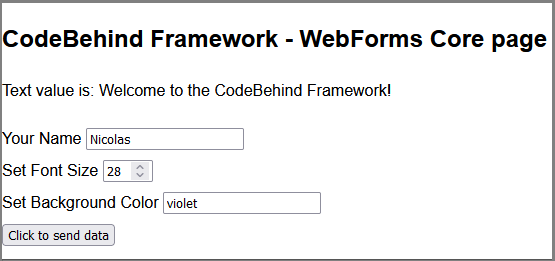
The Default.aspx file has a form tags that contains a text type input for the user's name, a number type input tag for the font size, a text type tag for the background color, and a submit button for sending data.
The image below is a screenshot of the View page.

Controller
In the project you created, create a class and replace the following Controller class codes in it. The following code shows the Controller class. The following code shows the Controller class. The PageLoad method is the default method in the Controller class in the CodeBehind framework, which is executed together with the Controller call. in the PageLoad method checked through the form data so that if the form data with the name btn_SetBodyValue exists (it was clicked), the btn_SetBodyValue_Click method is executed.
MyController.cs)
When the form button is clicked, the following data is sent to the server:
As you can see, the data sent is the same as the one sent in the default HTML. The button of the form has the name btn_SetBodyValue, and the presence of this name is checked in the PageLoad method of the Controller class so that if it exists in form data, the btn_SetBodyValue_Click method is executed.
In the btn_SetBodyValue_Click method, the data of user name, font size, and background color are first read through Request.Form. An instance of the WebForms class is then created. In lower codes, the font size and background color are applied to the form tag, and then the submit button is disabled. Then, an h3 tag is added at the end of the form tag, and the string "Welcome {user}!" is added inside the h3 tag. In the end, the Control method is called, along with the created instance of the WebForms class (Form) to determine the server's response. Calling the IgnoreAll method causes only Controller values to be written in the response, and View and layout are ignored.
The server response is the following value:
The above ini file is sent by the server to the client, and then WebFormsJS receives and renders this data. The presence of the "[web-forms]" string indicates that this response contains Action Controls commands (each line after the "[web-forms]" string is named an Action Control.)
- Action control fs<form>=28px means setting the font size of the form tag to 28 pixels.
- Action control bc<form>=violet means setting the background color of the form tag to violet.
- Action control sd(btn_SetBodyValue)=1 means to disable the button named btn_SetBodyValue
- Action control nt<form>=h3 means adding the h3 tag to the form tag
- Action control st<h3>=Welcome, Nicolas! means adding the text "Welcome Nicolas!" into the h3 tag
Note: If the string "[web-forms]" is not present at the beginning of the server's response, WebFormsJS replaces the server's response in AJAX form in thebodytag (can be changed).
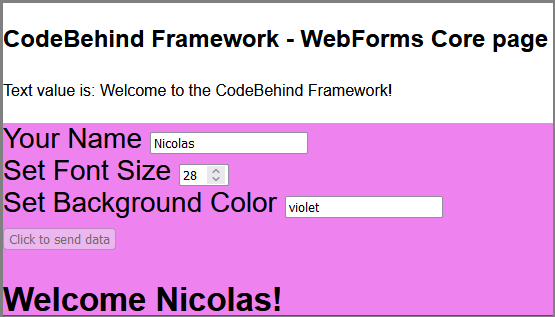
The image below is a screenshot of the View page after clicking on the submit buttons.

The above example can be written as follows.
Set by tag nameThe above example can be written as follows.
The code above sends the command to create an h3 tag inside the form tag with index 0 (the first form tag). To select the second form tag, you must do the following.
The above example can be written as follows.
The code above sends the command to add one to the first input named hdn_WebFrameworkValue. In order to select the third input called hdn_WebFrameworkValue, you must do the following.
There are things like class name, query selector, multiple selection, and hierarchical determination to determine the tags, but to keep the article simple, we will not explain them.
Advantages of WebForms Core
- The server only generates the protocol code, and there is no memory overhead or processing overhead on it.
- Everything is controlled on the server side, and there is no need to develop the client side.
- Supports multiple controls, including checkboxes, radio buttons, and all HTML tags.
- ViewState is not used, and there is full control over View pages.
- HTML data remains without reload, and there is no PostBack mechanism.
- You can change View and change new View tags.
- No need to create a View, you can make a request to the server from an HTML file.
- The process of sending and receiving data from the client to the server is done automatically with AJAX.
Note:
It is true that using WebForms Core, there is no need for client-side scripting. However, WebForms Core also supports JavaScript functions.
In order to make the WebForms Core request detection process simple for the server, requests are sent by adding a header namedPost-Backand the valuetrue.
A web forms tag is added to the end of the HTML page for requests that are executed for the first time in the browser; this tag can be moved to any part of the page.
Fidelity to HTML
WebForms Core is HTML-faithful, and apart from adding the web-forms.js file to the head of the View page, you don't need to do anything else. The HTML will remain pure, and no extra data will be sent to the server. Sending data is not affected, and the inputs are automatically serialized (if needed) and then sent, taking into account the form tag and its action and method attributes.
Conclusion
WebForms Core is an advanced system that creates a strong infrastructure for interacting with web controls on the server side, and its application makes the process of building and developing web applications simple, scalable, and efficient. The functionality of WebForms Core is similar to the old Microsoft WebForms, however, it is just a nostalgic reminder of the old Microsoft WebForms and offers a different and modern approach with more flexibility.
In this tutorial, we introduced WebForms Core with a simple example; the WebForms Core technology in the CodeBehind framework includes more, more diverse, and advanced features. More features will be added to WebForms Core with future releases.
